In this article, I’m going to explore not only working with Schprokits, but also working with AutoNetkit. AutoNetkit, part of the PhD thesis work of Simon Knight, is an application and framework for modeling network devices, both from a configuration and visualization/diagramming standpoint. Some of you may also realize AutoNetkit is used in the Cisco VIRL and Juniper Junosphere products too.
Background
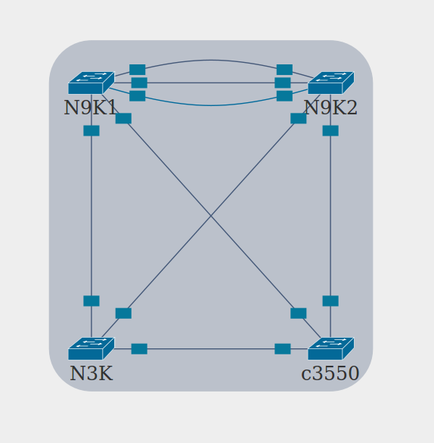
I have a lab with two (2) Nexus 9000 switches, (1) Nexus 3000, and (1) Catalyst 3550 switch. There are three (3) links inter-connecting the Nexus 9000 switches. This is to simulate VPC peerlinks (2) and a peer keeaplive link (1) although the VPC configuration doesn’t actually exist yet on the switches. The Nexus 3000 connects to each Nexus 9000. The Catalyst 3550 connects to each of the three (3) Nexus switches as it’s being used as an out of band management switch and connects to each of the switches mgmt0 interface.
The Goal
Remember the goal is create diagram(s) based on real time state. We’ll need to break this up logically. First, it should be understood that Schprokits is being used as the core automation engine here. Within Schprokits, we’ll be doing two major activities: Activity 1 will be to collect the data we need to create physical diagrams and Activity 2 will be to create the diagram(s).
Schprokits Tables/Views
Without programming, how do you extract the data needed from the Nexus switches? Going on a small tangent that we’ll bring back home very soon, it’s important to know Schprokits supports a concept called Tables/Views. Tables/Views makes it so ANYONE can get ANY data they wish out of the switch programmatically. Rather than try and explain it, let’s just see an example. This example will be using Tables/Views for NX-API devices via Schprokits.
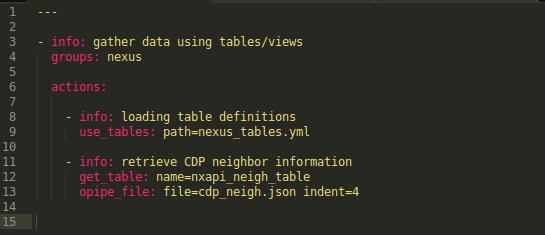
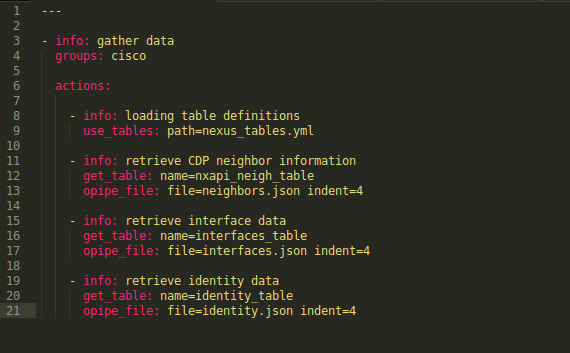
Within the Schprokits workbook below (filename of this file is nxapi_table_view.yml), you will see two actions. The first is to load table definitions and the second is to actually get the data (and store it to a local file).
Schprokits Workbook
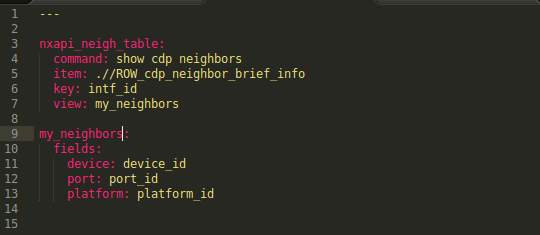
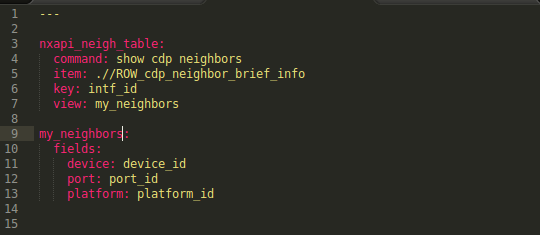
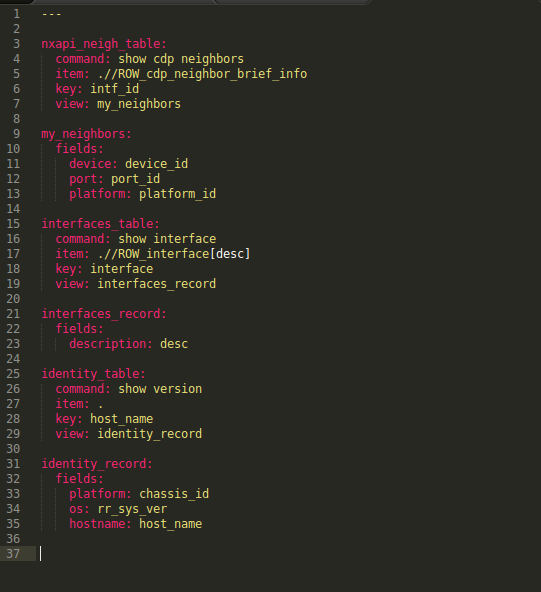
Let’s now take a look inside the nexus_tables.yml file.
Table/View Definition
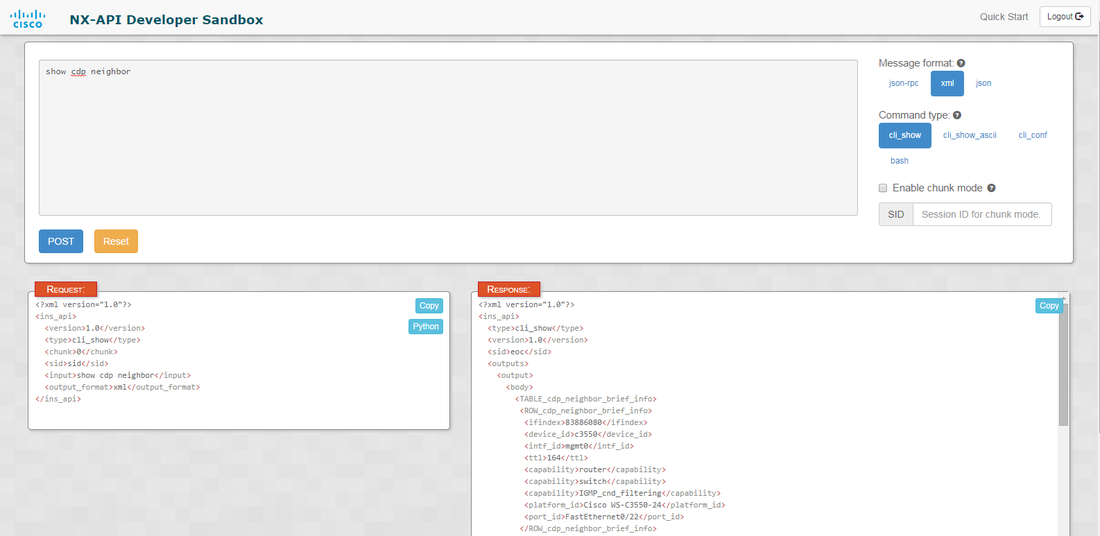
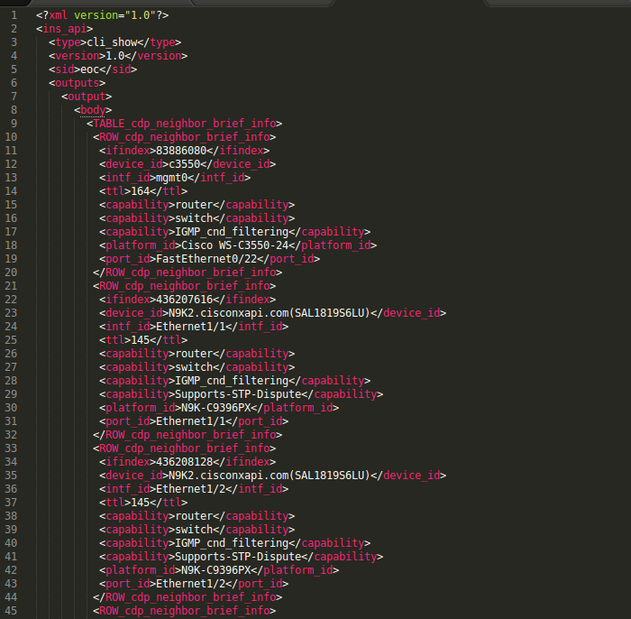
For those new to NX-API, Nexus devices that support NX-API actually support a sandbox environment to test and see the output of an API call. The picture below shows the sandbox output for executing the show cdp neighbor command via the API. The sandbox is viewed by going to http://nexus_switch_ip.
The last part in the table definition is the view that should be used. You may already be able to decipher what the view is doing, but it is basically slicing and dicing what should be included “under the key” for each neighbor. You can see 9 things that define each neighbor that include: device_id, intf_id, ttl, capabilities, platform_id, etc. The view allows you to select exactly what data you want because you may not need everything.
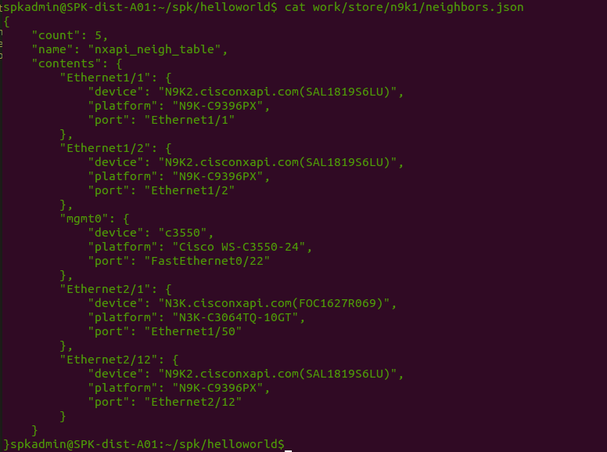
If you go back to the first picture, you will see that the second action in the workbook was to specify the exact table you want to get data from. You need to do this because you can have more than 1 table being used. We’ll see this shortly. So, you see the action called “get_tables” retrieves the data using the table/view specified, but also then calls the “opipe” action, that then just stores the data into a local file that is called neighbors.json.
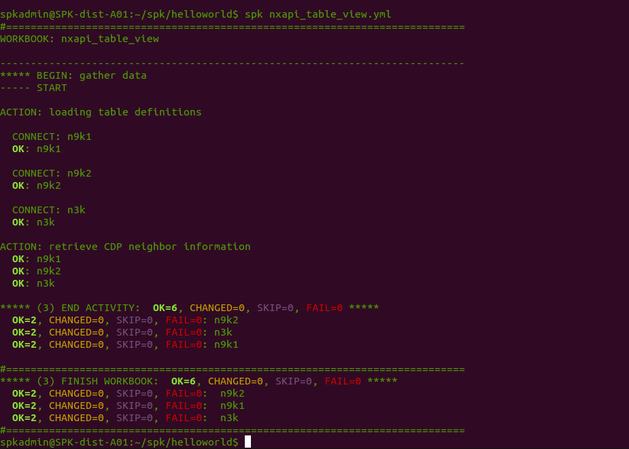
Let’s get back to Schprokits and see this in action, so it makes more sense. If we execute the workbook, we see the following. Remember, I’m executing this on three (3) Nexus devices that have NX-API enabled. The cat3550 is not being access programmatically.
Adding more Tables/Views
I’m going to now add two more tables that will help gather more relevant data for creating the diagram that I so desire :).
With these changes, the updated tables file looks like this:
Note: based on the complexity of the diagram, you can retrieve a lot more data such as IP addressing, L3 information, etc. to make different types and more detailed diagrams.
Extending Schprokits – creating an action that uses AutoNetkit
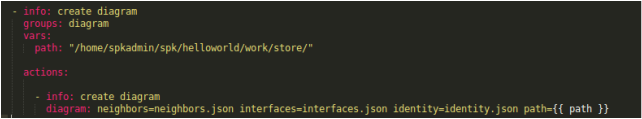
Due to the extensibility and openness of Schprokits and AutoNetkit, I was able to create a custom action in Schprokits that creates a diagram. To create a diagram, we need to send the three (3) files per device to the diagram action along with the path where to find the files. I’ve now created a second activity in the Schprokits workbook that will create the diagram. The activity is pretty straightforward and looks like this:
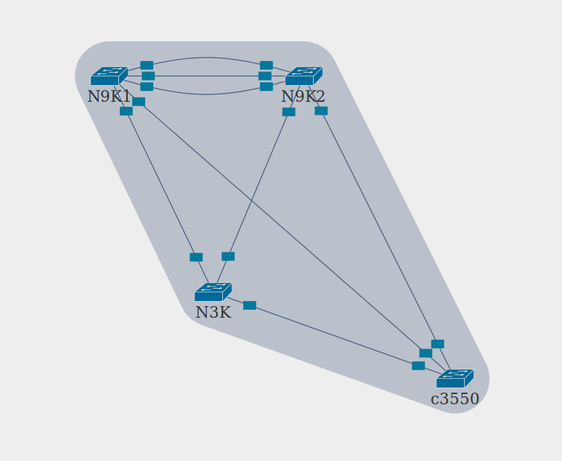
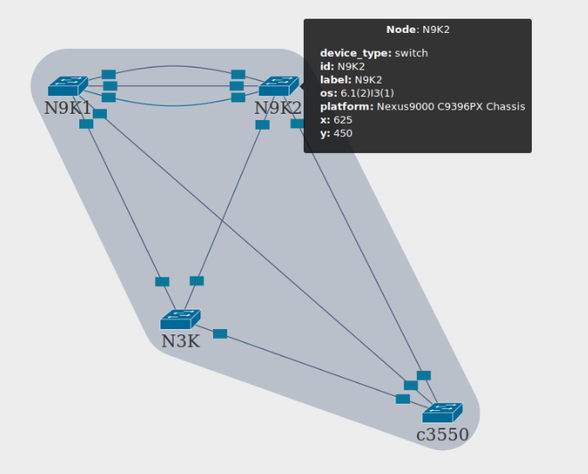
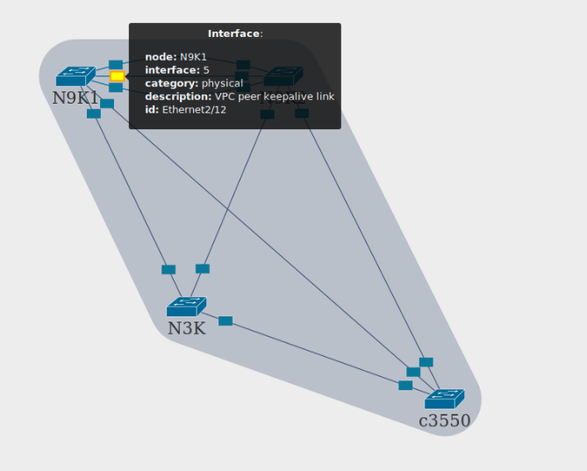
The output is a sleek looking diagram that is using AutoNetkit on the back end.
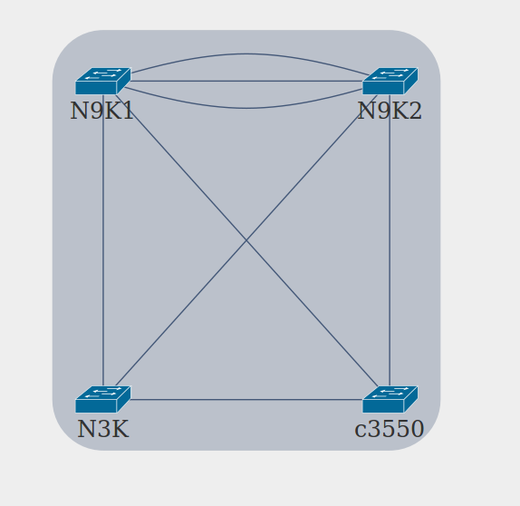
Here is the diagram that is created after running the updated workbook.
One more thing that the diagram action can do based on this is let the user select how they want to treat “unknown” devices like the 3550. In the diagram above, it was treated as “unknown” and placed in the bottom right of the diagram.
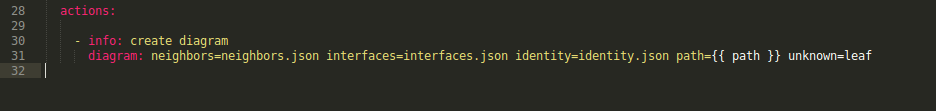
Let’s change this to treat unknowns as leafs, just for the heck of it, to see how it works.
This requires a small change to workbook. Notice the last parameter in the following picture: unknown=leaf
This is just one small use case for network automation with Schprokits, but as an early user of the platform, it could have the potential to revolutionize the way networks are managed and operated.
Would love to hear your thoughts below. If you have any specific product questions, you should reach out to them directly, of course. Here are their contact pages: Schprokits and AutoNetkit.
Thanks,
Jason
Twitter: @jedelman8
















 RSS Feed
RSS Feed
